Phonegap Push プラグイン
非推奨プラグイン
この Cordova プラグインでは、プッシュ通知の登録と受信を行います。
Plugin ID/Package Name:
phonegap-plugin-pushTested Version:
2.3.0
デモ

IOSの準備
iOS 向けのプッシュ通知を使用する場合は、APNs の認証キーまたは APNs 証明書が必要になります。 ここでは、iOS デバッグビルド用の Development APNs 署名書の作成方法を説明します。
既に Apple Developer Program をお持ちの場合は、以下の手順に従って Development APNs 証明書を作成してください。
1. Apple Developer page から、Account に移動します。
2. Certificates, Identifiers & Profiles を選択します。

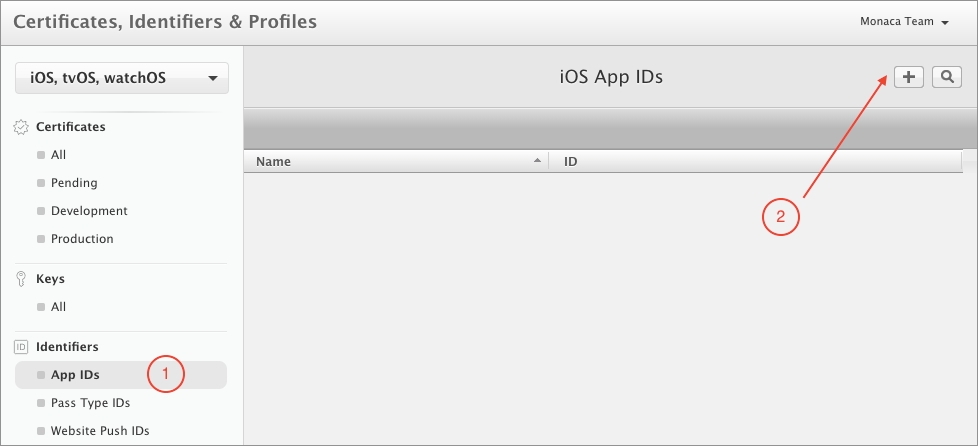
3. APNs 証明書を作成する場合は、プッシュ通知を有効にした App ID が必要になります。Identifiers 項目の App IDs 選択し、右上隅の + ボタンをクリックします。

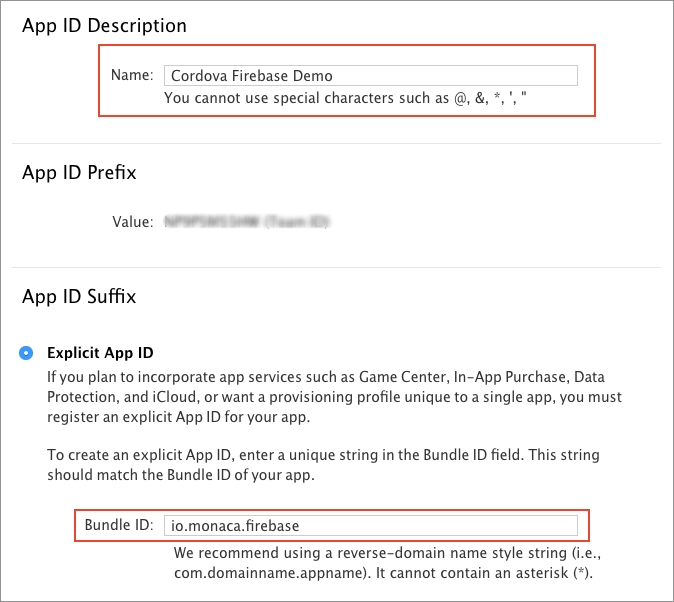
4. 次のような App ID 情報を入力します。
App Description: アプリ名を入力します ( 例:Cordova Firebase Demo )Explicit ID: プッシュ通知では、ワイルドカードの App ID を使用できないため、このオプションを選択します。 アプリの固有の識別子( io.monaca.firebase など )を入力します。

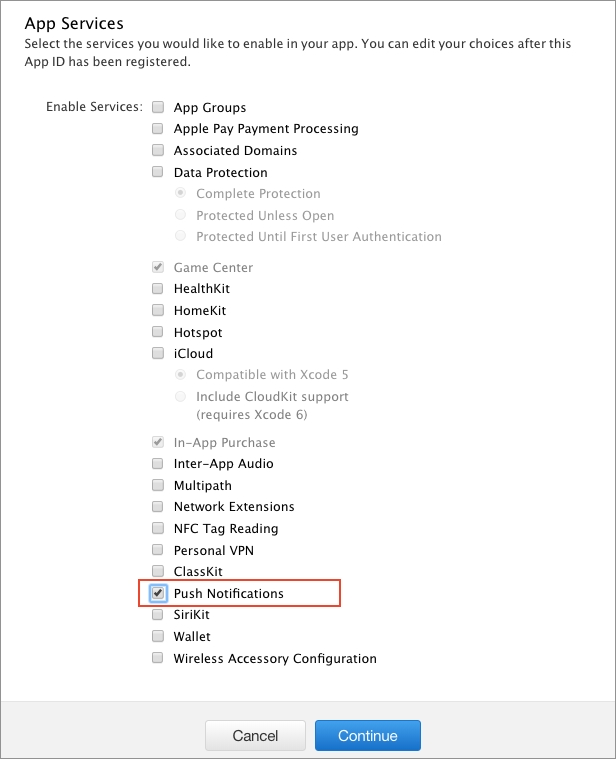
5. App Services 項目の Push Notifications オプションをチェックし、Continueをクリックします。

6. Confirm your App ID ページにリダイレクトされます。 Register をクリックします。
7. iOS App IDs ページで作成した App ID を選択し、Edit をクリックします。
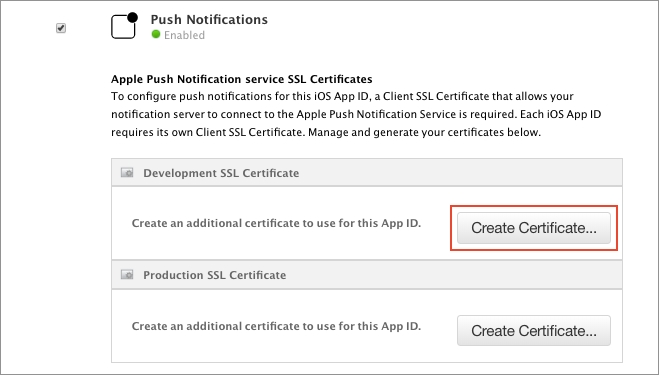
8. Push Notifications 項目にある Development SSL Certificate の Create Certificate をクリックします。

9. Continue をクリックします。
10. Choose File をクリックし、CSR ファイルを選択します。 CSR ファイルは、Monaca クラウド IDE の 設定 → iOS ビルド設定 から取得することができます。 秘密鍵と CSR の生成 をクリックし、CRSファイルを作成後 エクスポート ボタンをクリックしてダウンロードします。
11. 次に、Continue をクリックします。 証明書の準備でき、ダウンロード可能になったら証明書をダウンロードします。
12. ダウンロードした証明書を iOS ビルド設定 の 証明書のアップロード ボタンをクリックしてアップロードします。
13. Monacaに登録された証明書 に表示された証明書の エクスポート アイコンをクリックして p12 ファイルをエクスポートします。次の項目の Firebase の設定に必要になります。
Firebase ( プッシュ通知 ) の設定
1. Firebase Console にアクセスします。
2. Firebase Console にログインします。
3. プロジェクトを追加 をクリックします。

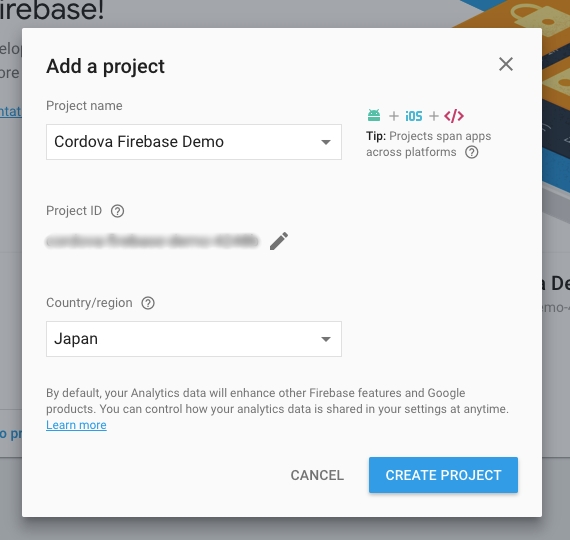
4. プロジェクト情報を入力し、 プロジェクトを作成 をクリックします。 その後、プロジェクト概要ページにリダイレクトされます。

プロジェクトを作成後、各プラットフォーム用プッシュ通知の設定を行うことができます。
iOS の場合
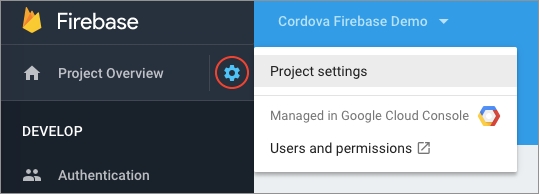
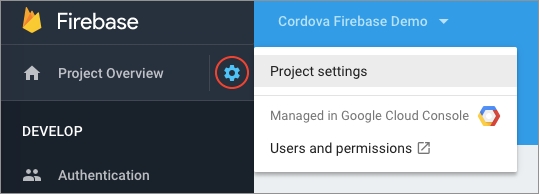
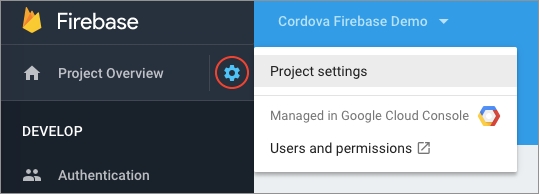
1. プロジェクトの設定 を選択します。

2. [全般] 項目で アプリを追加 をクリックし、iOS を選択します。
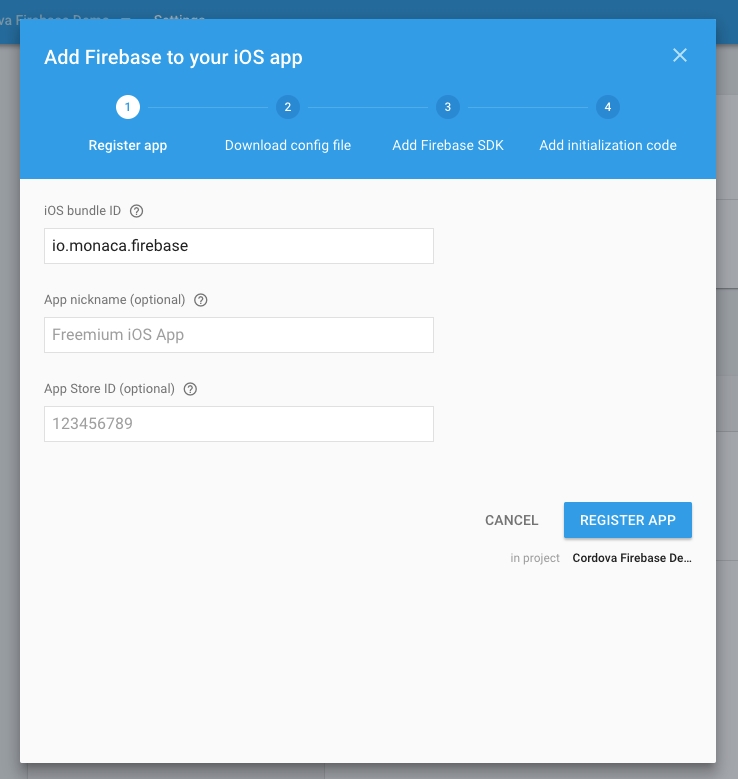
3. iOS のバンドル ID を入力します。( 設定 → iOS アプリ設定 ) で確認することができます)。 次に、アプリの登録 をクリックします。

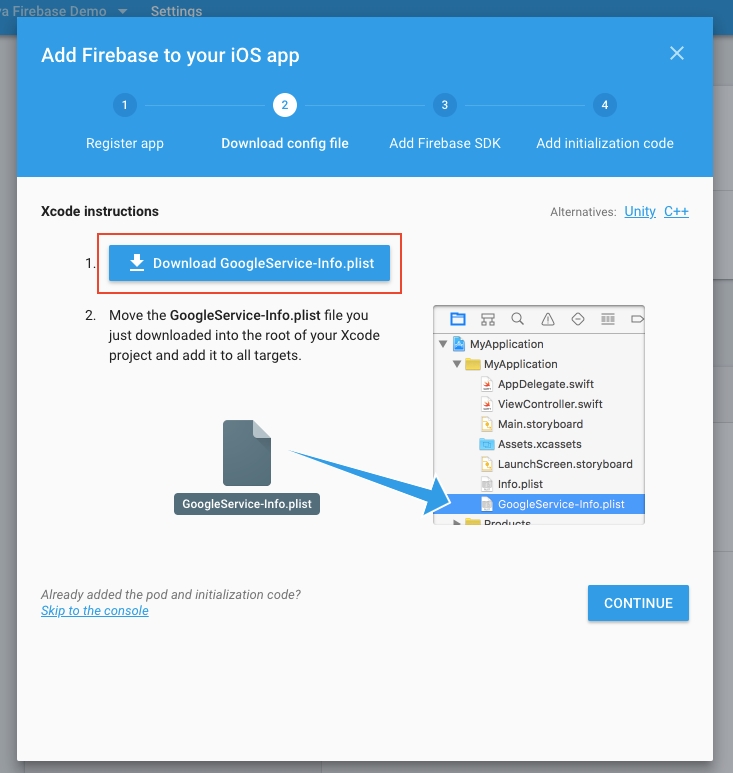
4. GoogleService-Info.plist ファイルをダウンロードし、プロジェクトのルートフォルダに配置します。 次に、 続行 をクリックします。

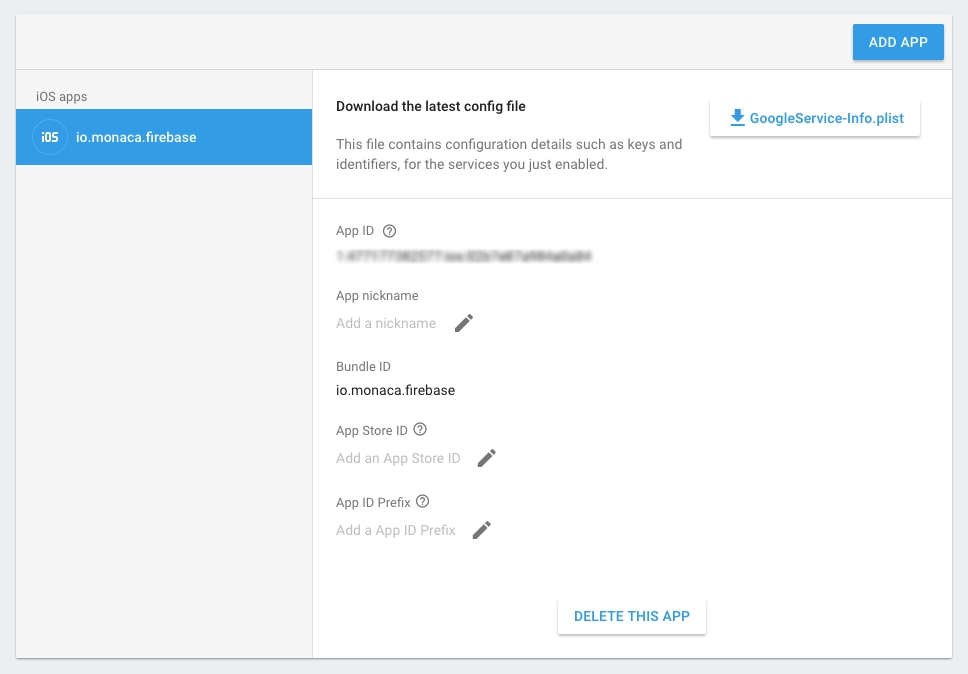
5. [Firebase SDK の追加] では、Monacaで開発するアプリは、ネイティブアプリではないため、 続行 をクリックします。 次に、終了 をクリックして設定を完了します。その後、Firebase の概要ページに iOS アプリが表示されます。

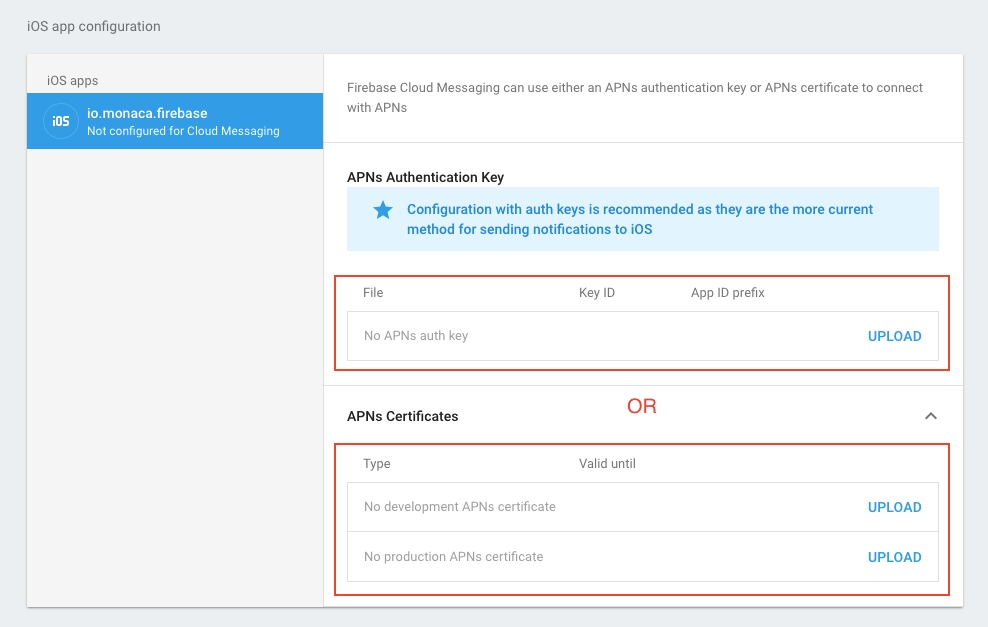
6. 作成したプロジェクトに APNs 証明書を追加します。 プロジェクトの設定 に移動し、 クラウド メッセージングを選択します。

7. iOS アプリの設定 項目で、APNs 認証キーまたは APNs 証明書をアップロードします。

以上で、iOS 用の設定は完了です。
Android の場合
1. プロジェクトの設定 を選択します。

2. [全般] 項目で アプリを追加 をクリックし、Android を選択します。
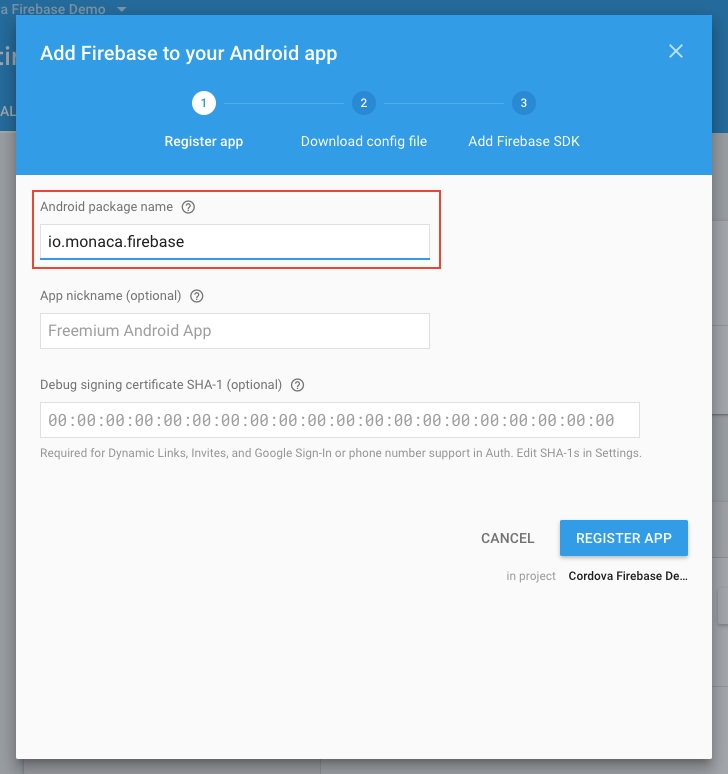
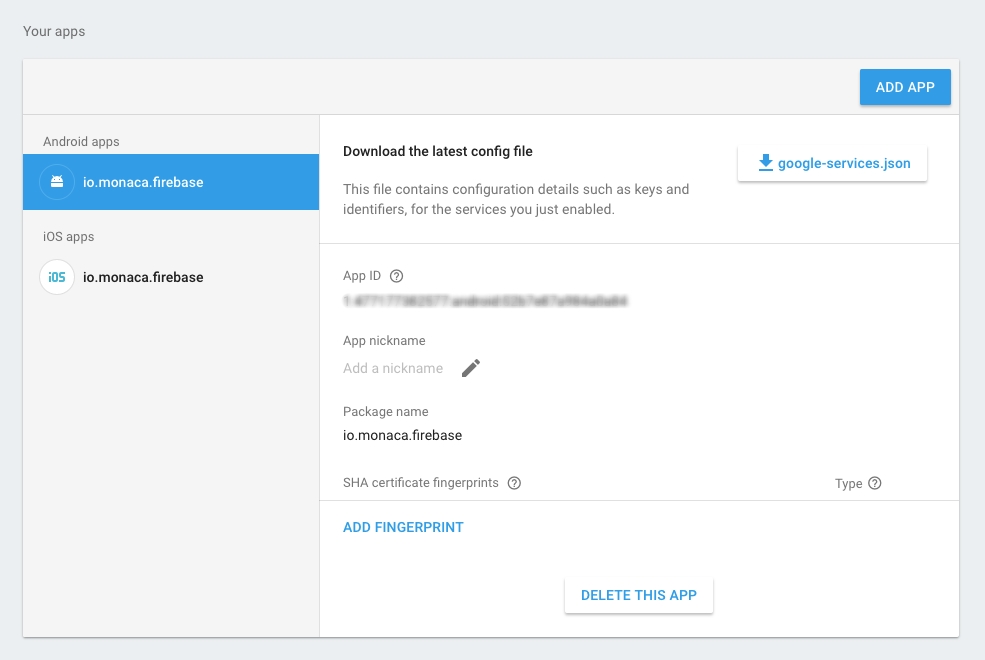
3. パッケージ名を入力します ( 設定 → Android アプリ設定で確認することができます) 。 次に、アプリの登録 をクリックします。

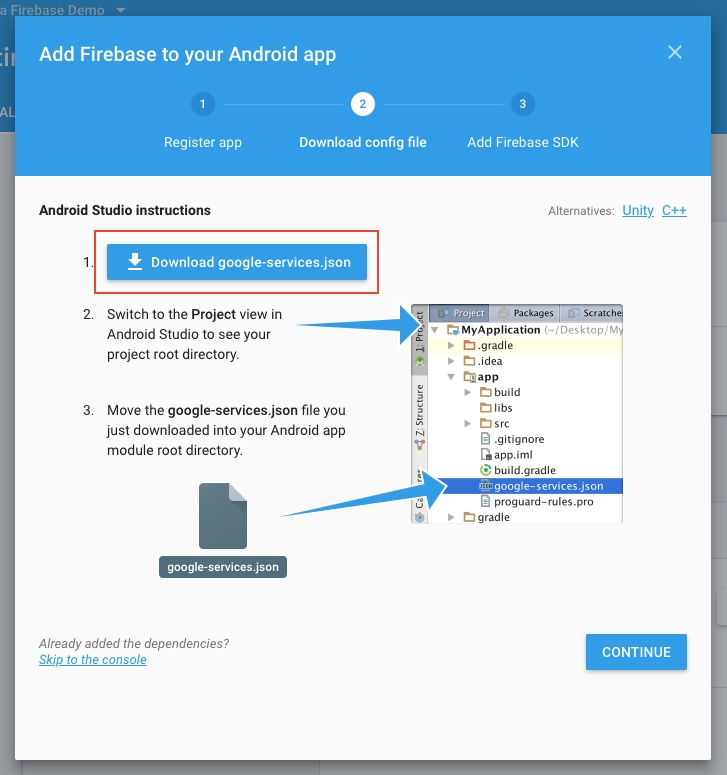
4. google-services.json ファイルをダウンロードし、プロジェクトのルートフォルダに配置します。 次に、 続行 をクリックします。

5. [Firebase SDK の追加] では、Monacaで開発するアプリは、ネイティブアプリではないため、 続行 をクリックします。 次に、終了 をクリックして設定を完了します。その後、Firebase の概要ページに iOS アプリが表示されます。

Monaca クラウド IDE でプラグインを有効にする
IDE メニューから
設定 → Cordova プラグインの管理へ移動します。Cordova プラグインのインポートボタンをクリックします。 次に、[ZIP ファイル] または [パッケージ名 / URL] を使用してプラグインをインポートします。
使い方
プラグインをプロジェクトにインポート後、プッシュ通知の初期化を行います。 deviceready イベント後、プラグイン API 使用します。 例:
API リファレンス
このページでは、デモ で使用されている主な API についてのみ説明します。API リファレンスについては、こちら を参照してください。
init()
プッシュ通知の初期化を行います。
パラメーター
パラメーター名
型
説明
options
Object
すべての対象プラットフォームの関連する固有のオプションを記述するオブジェクト。
iOS の場合
属性
型
標準値
説明
ios.voip
Boolean
false
[オプション] trueに設定されている場合、VoIP プッシュ通知を受信するように端末が設定され、VoIP 通知は、notification イベントで処理されるサイレント通知のため、他のオプションは無視されます。
ios.alert
Boolean
false
[オプション] true に設定されている場合、端末は通知の受信時にアラートを表示します。*
ios.badge
Boolean
false
[オプション] true に設定されている場合、端末は通知の受信時にバッジ番号を設定します。*
ios.sound
Boolean
false
[オプション] true に設定されている場合、端末は通知の受信時に音声を再生します。*
ios.clearBadge
Boolean
false
[オプション] true に設定されている場合、アプリの起動時にバッジがクリアされます。
ios.categories
Object
{}
[オプション] iOS のアクションボタンを有効にするために必要なデータです。詳細については、Action Buttons on iOS を参照してください。
*: init メソッドが初めて実行されるときに設定されるオプションの値によって、アプリがどのように動作するかが決まります。 init メソッドで値が設定された場合でも、 設定 → 通知 → アプリ名 からユーザが手動で設定を変更することができます。これは通常のiOSの動作になります。
Android の場合
属性
型
標準値
説明
android.icon
String
[オプション] small-icon として使用する画像リソース名。 リソース名には、拡張子は含まれません。
android.sound
Boolean
true
[オプション] true に設定されている場合、プッシュデータで指定された音声またはデフォルトのシステム音が再生されます。
android.vibrate
Boolean
true
[オプション] true に設定されている場合、端末は通知を受け取ると振動します。
android.clearBadge
Boolean
false
[オプション] true に設定されている場合、アイコンバッジは初期化時にクリアされ、プッシュメッセージが処理される前にクリアされます。
android.clearNotifications
Boolean
true
[オプション] true に設定されている場合、アプリが閉じられたときに保留中の通知をすべてクリアします。
android.forceShow
Boolean
false
[オプション] アプリがフォアグラウンドにあるときの通知動作を制御します。true の場合、アプリがフォアグラウンドになると、アプリがバックグラウンドのときと同じように、通知領域に通知が表示されます ( on(‘notification’) コールバックは、ユーザーが通知をクリックしたときにのみ実行されます )。false で、アプリがフォアグラウンドの場合、on(‘notification’) コールバックが実行されます。
android.topics
Array
[]
[オプション] 配列 に1 つ以上の文字列が含まれている場合、各文字列は FcmPubSub トピックの購読に使用されます。
android.messageKey
String
message
[オプション] 通知のテキストを検索するためのキー。
android.titleKey
String
title
[オプション] 通知のタイトルを検索するためのキー。
戻り値
pushObject
例
hasPermission()
プッシュ通知許可が端末で許可されているか確認します。
パラメーター
パラメーター名
型
説明
successHandler
Function
API がアクセス許可を正常に取得した際に実行されます。
Callback パラメーター
successHandler
パラメーター名
型
説明
data.isEnabled
Boolean
プッシュ通知の許可の状態を取得します。
戻り値
Promise
例
getApplicationIconBadgeNumber()
アプリが実行されていないときに表示されている現在のバッジの数を取得します。
パラメーター
パラメーター名
型
説明
successHandler
Function
API がアイコンバッジ番号を正常に取得した際に実行されます。
errorHandler
Function
アイコンのバッジ番号を取得する際に API がエラーを検出したときに実行されます。
Callback パラメーター
successHandler
パラメーター名
型
説明
n
Number
現在のバッジカウントの整数。
戻り値
Promise
例
setApplicationIconBadgeNumber()
アプリが実行されていないときに表示されるバッジの数を設定します。
パラメーター
パラメーター名
型
説明
successHandler
Function
API がアイコンバッジ番号を正常に取得した際に実行されます。
errorHandler
Function
アイコンのバッジ番号を取得する際に API がエラーを検出したときに実行されます。
count
Number
バッジに表示する数を指定します。0 を指定した場合は、バッジがクリアされます。 各 notification イベントには、バッジを正しい数に設定するために使用できる data.count の値が含まれています。
戻り値
Promise
例
push.on()
notification イベントは、プッシュ通知サービスから送信されたプッシュ通知を受信した際に実行されます。
Callback パラメーター
パラメーター名
型
説明
data.message
String
プッシュ通知サービスから送信されたプッシュメッセージのテキスト。
data.title
String
[オプション] プッシュ通知サービスから送信されたプッシュメッセージのタイトル。
data.count
String
iOS / Android のバッジに表示されるメッセージ数、または Android の通知領域のメッセージ数。Windows の場合、数またはステータスグリフのバッジ通知の値を表します。
data.sound
String
通知の受信時に再生される音声ファイルの名前。
data.image
String
通知に表示されるイメージファイルのパス。
data.launchArgs
String
プッシュ通知からの起動時にアプリに渡される引数。これは通知がバックグラウンドで受信されたときに機能します。( Windows のみ )
data.additionalData
Object
[オプション] 上記のプロパティに適合しないプッシュ通知サービスによって送信されたデータのコレクション。
data.additionalData.foreground
Boolean
アプリがフォアグラウンドでプッシュ通知を受け取ったかどうか。
data.additionalData.coldstart
Boolean
プッシュ通知をクリックしてアプリを起動する場合は true、アプリがすでに起動されている場合は false になります。
data.additionalData.dismissed
Boolean
プッシュ通知がユーザによって却下された場合は true が設定されます。
戻り値
Promise
例
最終更新
