CordovaからCapacitorへの移行
この記事では、CordovaプロジェクトをCapacitorプロジェクトに変換した後の変更点と確認すべき事項について説明します。
Capacitorとは?
Cordovaと同様に、Capacitorもクロスプラットフォームのモバイルアプリ開発フレームワークで、モダンなWeb技術を用いてiOSやAndroidなどのプラットフォームで動作する高性能なモバイルアプリを開発できます。
Monacaユーザーにとっての意味は?
Monacaは現在、CordovaとCapacitorの両方のプロジェクトをサポートしています。ユーザーは新しいCapacitorプロジェクトを作成するか、既存のCordovaプロジェクトをCapacitorプロジェクトに変換することができます。
変換するには、「設定」メニューから「Capacitorに変換」サブメニューをクリックします。

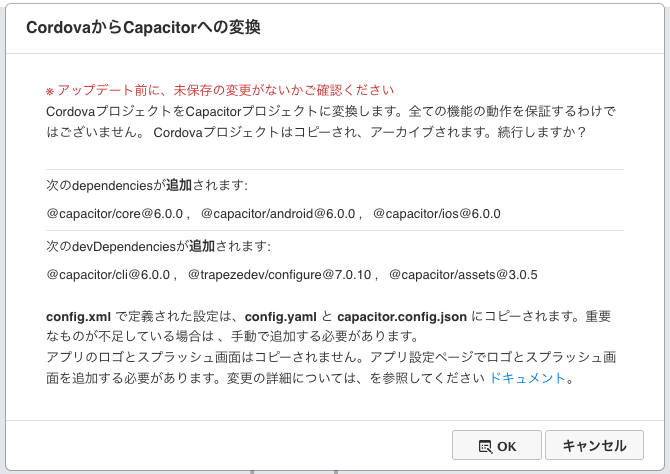
次に、以下のダイアログが表示されます。

ダイアログを確認すると、プロジェクトがCapacitorプロジェクトに変換されます。
変更点は何ですか?
変換後に作成および更新される新しいファイルは以下の通りです。
Capacitor設定ファイル
Cordovaでは、プロジェクト設定は「config.xml」に保存されます。Capacitorプロジェクトでは、「capacitor.config.json」に定義されています。移行プロセス中に、一部の設定が「config.xml」から「capacitor.config.json」にコピーされます。
{
"appId": "jp.co.asial.monaca",
"appName": "capacitor-basic",
"webDir": "www"
}Trapeze設定ファイル
Capacitorでは、本来XcodeやAndroid Studioで直接設定するネイティブ設定がありますが、MonacaではTrapezeというライブラリを用いてconfig.yamlファイルで一元管理できます。CordovaプロジェクトをCapacitorプロジェクトに変換する際、Monacaは自動的にこのconfig.yamlファイルを作成し、Cordovaのconfig.xmlファイルから対応する設定を抽出して反映します。
新しい依存関係
次の依存関係がCapacitorプロジェクトに追加されます。
@capacitor/core
@capacitor/android
@capacitor/ios
@capacitor/cli
@trapezedev/configure
@capacitor/assets
Cordovaプラグイン
すべてのCordovaプラグインがCapacitorプロジェクトでサポートされているわけではありません。以下は、既知の非対応プラグインです。
monaca-plugin-monaca-core(Capacitorプロジェクトでは不要)
cordova-plugin-add-swift-support(不要、CapacitorにはSwiftサポートが組み込まれている)
cordova-plugin-admobpro
cordova-plugin-braintree
cordova-plugin-code-push
cordova-plugin-compat
cordova-plugin-console(不要、Capacitorには独自のコンソールがある)
cordova-plugin-crosswalk-webview(CapacitorではWebViewの変更が許可されていない)
cordova-plugin-fcm
cordova-plugin-firebase
cordova-plugin-ionic-keyboard(不要、Capacitorには独自のキーボードがある)
cordova-plugin-ionic-webview(不要、CapacitorはWKWebViewを使用)
cordova-plugin-music-controls(ビルドエラーを引き起こすためスキップ)
cordova-plugin-qrscanner
cordova-plugin-splashscreen(不要、Capacitorには独自のスプラッシュスクリーンがある)
cordova-plugin-statusbar(不要、Capacitorには独自のステータスバーがある)
cordova-plugin-wkwebview-engine(不要、CapacitorはWKWebViewを使用)
cordova-plugin-googlemaps(iOSでビルドエラーを引き起こすため、iOSではスキップ)
プラグインがサポートされていない場合、まずプラグインを最新バージョンに更新してみてください。それでも正常に動作しない場合は、Capacitor公式またはコミュニティのCapacitorプラグインを使用する必要があります。
次のステップ
設定ファイルの確認
新しいファイル(capacitor.config.jsonとconfig.yaml)にすべての必要な設定と構成が定義されているか手動で確認する必要があります。
アプリケーションアイコンとスプラッシュスクリーンの設定
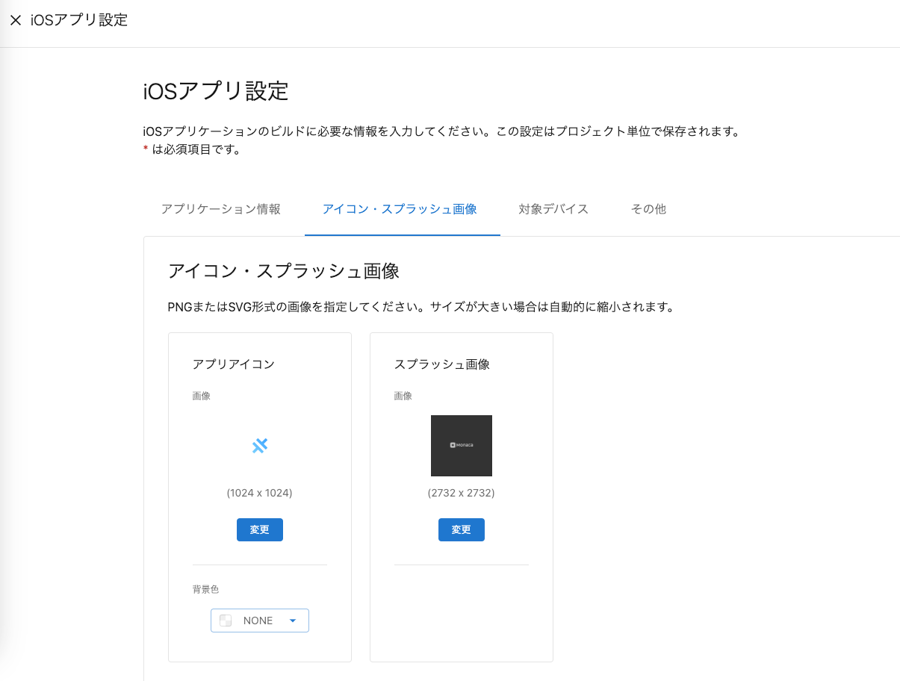
Capacitorプロジェクトへの変換プロセスでは、アプリアイコンとスプラッシュスクリーンは自動的に設定されません。Monacaの「設定」メニューから「Androidアプリ設定」または「iOSアプリ設定」を開き、それぞれ設定してください。

アイコン・スプラッシュ画像タブlら設定してます。

iOSアプリのプライバシー設定
iOSアプリの場合、PrivacyInfo.xcprivacy ファイルに必要な権限 (カメラ、フォトライブラリなど) が記述されているか確認し、不足している場合は追加してください。
参考文献
https://capacitorjs.jp/docs/config
https://trapeze.dev/docs/
https://capacitorjs.jp/docs/cordova/migrating-from-cordova-to-capacitor
https://developer.apple.com/documentation/bundleresources/privacy_manifest_files
最終更新