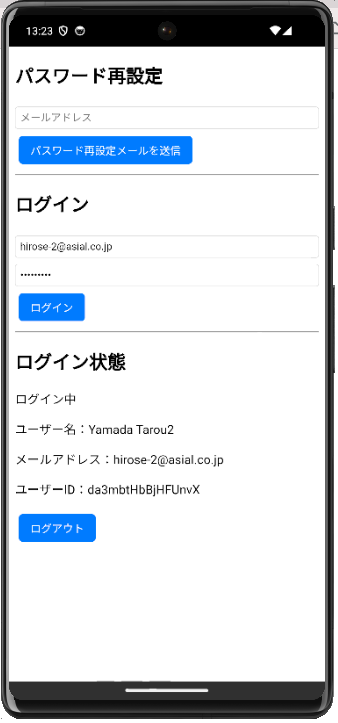
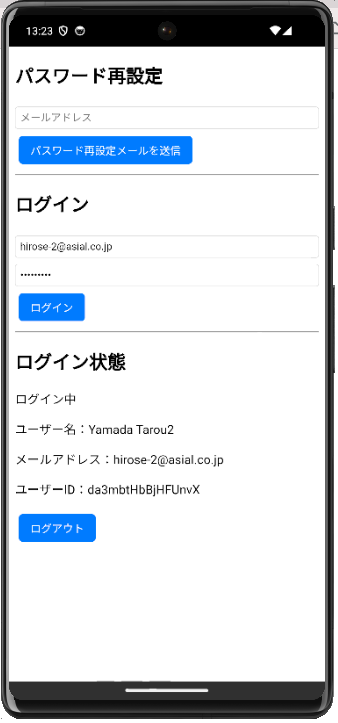
Firebase Authentication パスワード再設定サンプル

Authetication初期化
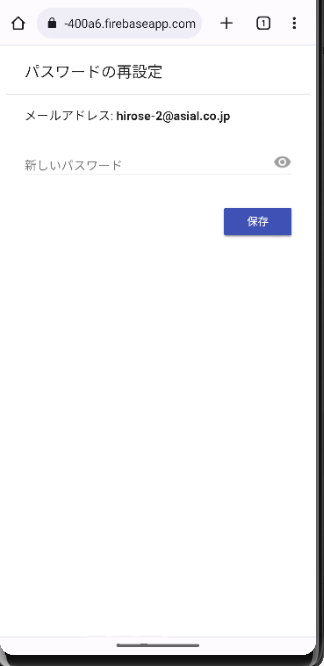
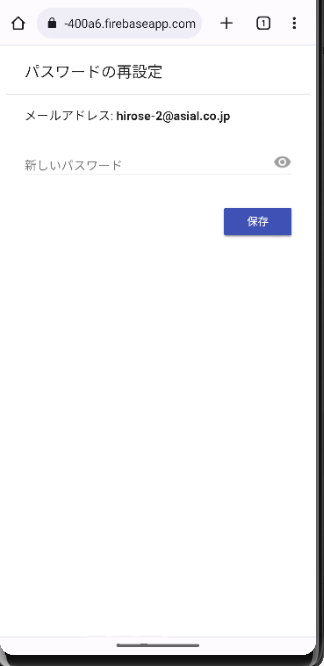
パスワード再設定メール送信

ログイン
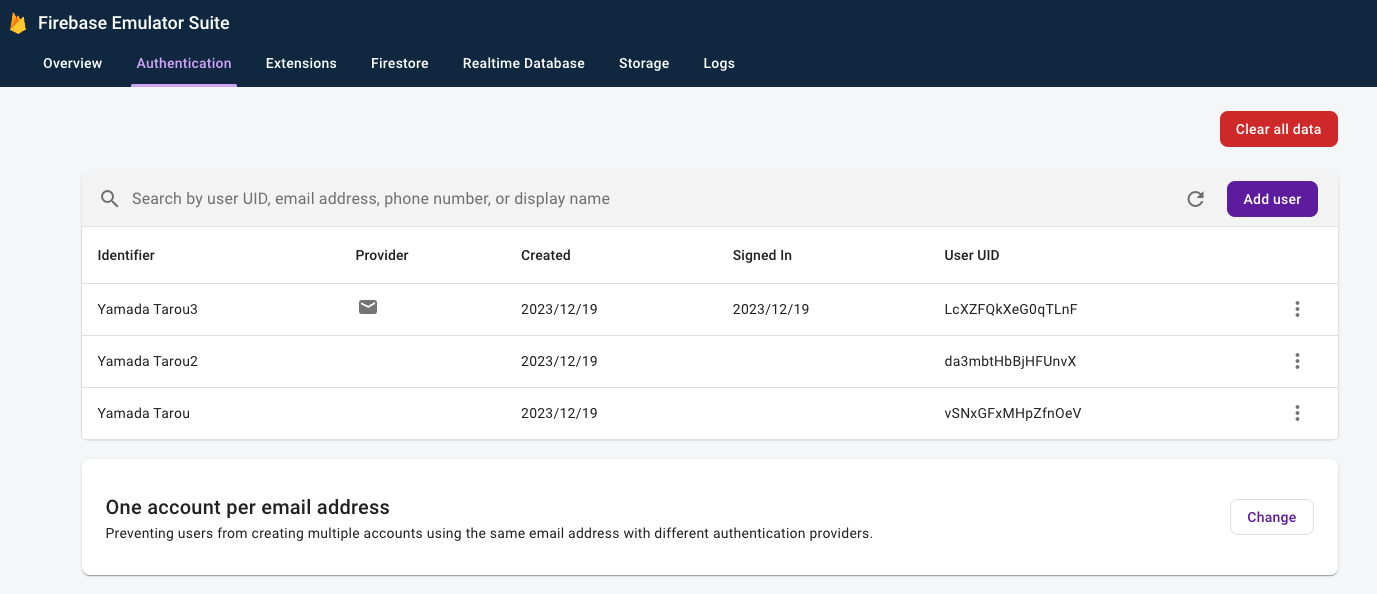
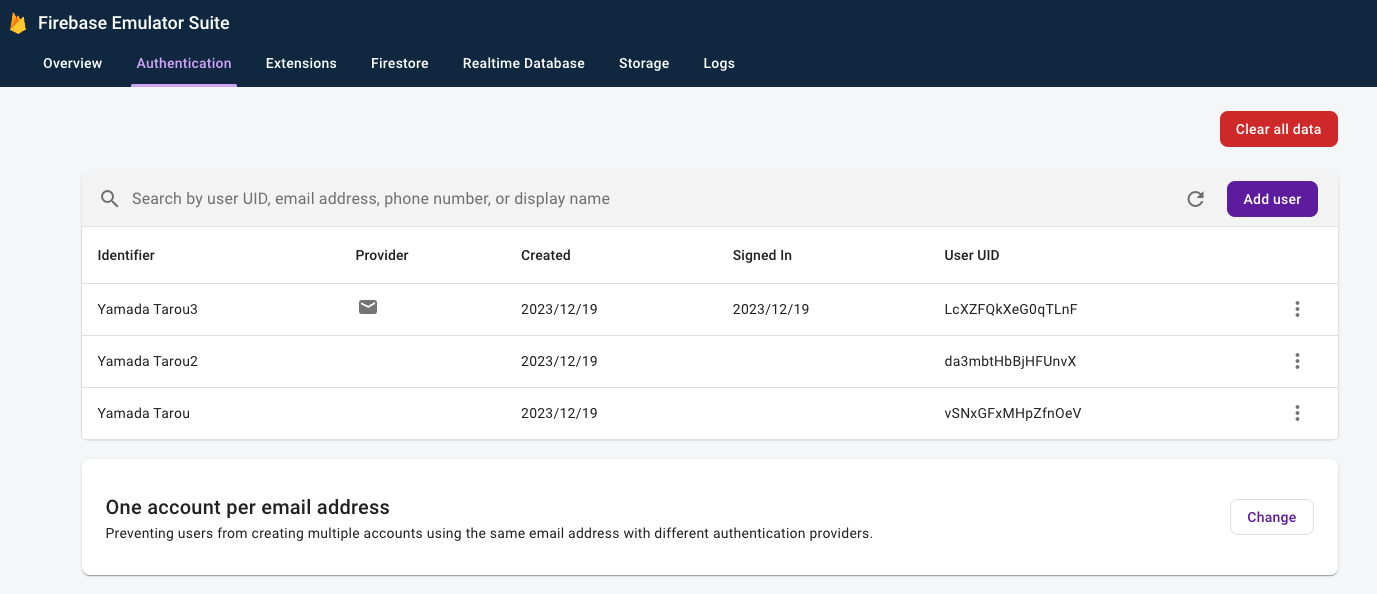
ログイン状態の反映
ログアウト
エミュレーターを利用する

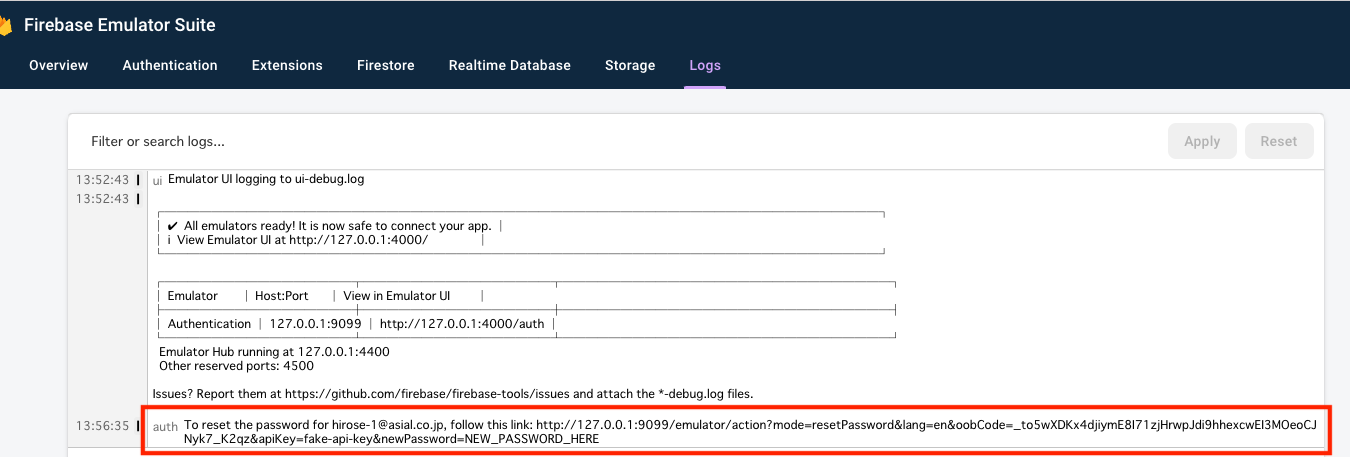
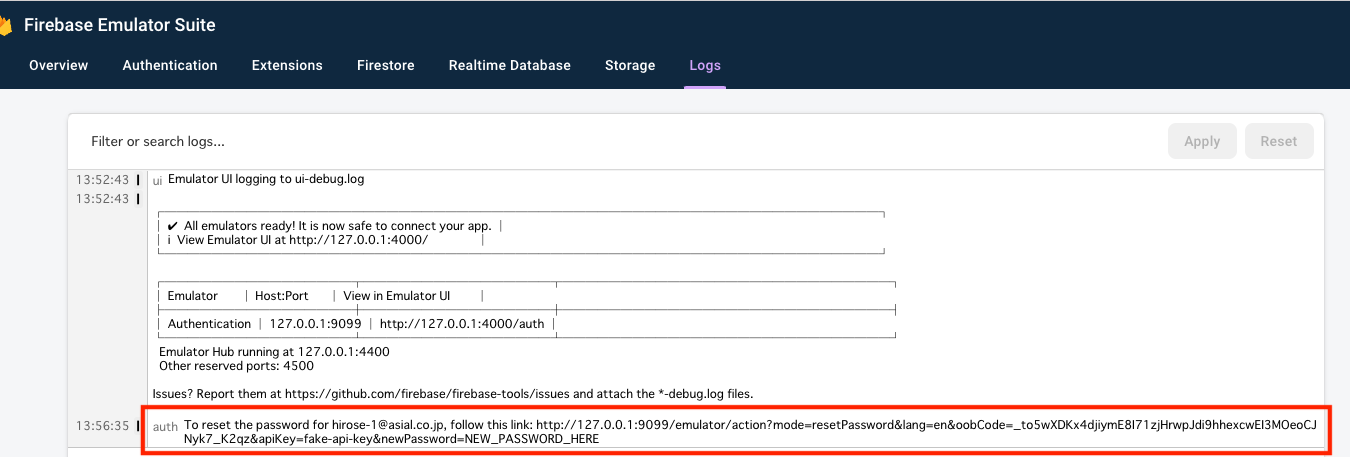
エミュレーター利用時のパスワード再設定メールについて

最終更新




最終更新
// FirebaseのSDKをインポート
import { initializeApp } from "https://www.gstatic.com/firebasejs/10.7.0/firebase-app.js";
import { getAuth, connectAuthEmulator, sendPasswordResetEmail, signInWithEmailAndPassword, onAuthStateChanged, signOut, initializeAuth, browserLocalPersistence } from "https://www.gstatic.com/firebasejs/10.7.0/firebase-auth.js";
// Firebaseの設定
const firebaseConfig = {
};
// Firebaseの初期化
const app = initializeApp(firebaseConfig);
// iOSを判定する関数
const isIos = () => {
const userAgent = navigator.userAgent;
return /iPad|iPhone|iPod/i.test(userAgent);
}
// Authenticationのインスタンスを取得
let auth;
if (isIos()) {
auth = initializeAuth(app, {
persistence: browserLocalPersistence,
})
} else {
auth = getAuth(app);
}
auth.languageCode = 'ja'; // パスワードリセットメールやパスワードリセット画面の言語設定
// connectAuthEmulator(auth, "http://127.0.0.1:9099"); // Emulatorを起動する場合、コメントを外すauth = initializeAuth(app, {
persistence: browserLocalPersistence,
})const onClickSendPasswordResetEmail = () => {
const email = document.getElementById("emailForPasswordReset").value;
sendPasswordResetEmail(auth, email)
.then(() => {
alert("パスワードリセットメールを送信しました");
})
.catch((error) => {
alert("パスワードリセットメールを送信に失敗しました");
console.error(error);
});
};お客様
xxxxxxxxxx の [email protected] アカウントのパスワードをリセットするには、次のリンクをクリックしてください。
https://xxxxxxxxxx.firebaseapp.com/__/auth/action?mode=resetPassword&oobCode=YYYYYYYYYYYYYYYYYYYY&apiKey=ZZZZZZZZZZZZZZZZZZZZ&lang=ja
パスワードのリセットを依頼していない場合は、このメールを無視してください。
よろしくお願いいたします。
xxxxxxxxxx チームconst onClickLogin = () => {
const email = document.getElementById("email").value;
const password = document.getElementById("password").value;
signInWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// ログイン成功
alert("ログインしました");
const user = userCredential.user;
console.log(user);
})
.catch((error) => {
alert("ログインエラーです");
console.error(error);
});
};onAuthStateChanged(auth, (user) => {
renderLoginStatus(user);
});
const renderLoginStatus = (user) => {
const loginStatus = document.getElementById("loginStatus");
let html = `<p>未ログイン</p>`;
if (user) {
html = `
<p>ログイン中</p>
<p>ユーザー名:${user.displayName}</p>
<p>メールアドレス:${user.email}</p>
<p>ユーザーID:${user.uid}</p>
<button class="button" id="logoutButton">ログアウト</button>
`;
}
loginStatus.innerHTML = html;
if (user) {
document.getElementById('logoutButton').addEventListener('click', onClickLogout);
}
}const onClickLogout = () => {
signOut(auth).then(() => {
alert("ログアウトしました");
}).catch((error) => {
console.error(error);
});
};npm run emulators:start// connectAuthEmulator(auth, "http://127.0.0.1:9099"); // Emulatorを起動する場合、コメントを外すnpm run devhttp://127.0.0.1:4000/auth