会員管理 データの移行
このセクションでは、Firebase Admin SDKを使用して、NCMB会員管理システムからFirebase Authenticationへのデータ移行方法をご紹介します。
特に、パスワードを使用している会員管理システムをお使いの方は、以下の重要な点に注意してください。
2023年12月20日時点で、NCMB会員管理システムのパスワードハッシュアルゴリズムについての情報は公開されていません。このため、データをFirebaseに移行した後、ユーザーに対してパスワードの再設定をお願いする必要があります。
具体的には、まずNCMBからFirebaseへ会員データを移行しますが、この時点ではパスワード情報は含まれません。また、ユーザーのメールアドレスが本人確認済みでない場合も考慮されます。このプロセスを通じて、Firebase Authenticationに安全にデータを移行する方法を解説します。
また、データ移行後のアプリケーションでユーザーがパスワードを再設定するための手順やサンプルコードについては、別のセクションで詳しく説明します。
本ドキュメントで扱うコードはGitHubリポジトリにて公開しています。
移行ツールのディレクトリ構成
移行ツールのディレクトリ構成は次のようになります。
user.json 、serviceAccountKey.json の準備の仕方は次の項以降で説明します。
1. 移行ツールの準備
GitHubリポジトリauthentication-migrationをローカル環境にcloneします。
authentication-migrationディレクトリに移動し、下記を実行します。
2. Firebaseサービスアカウント秘密鍵の生成
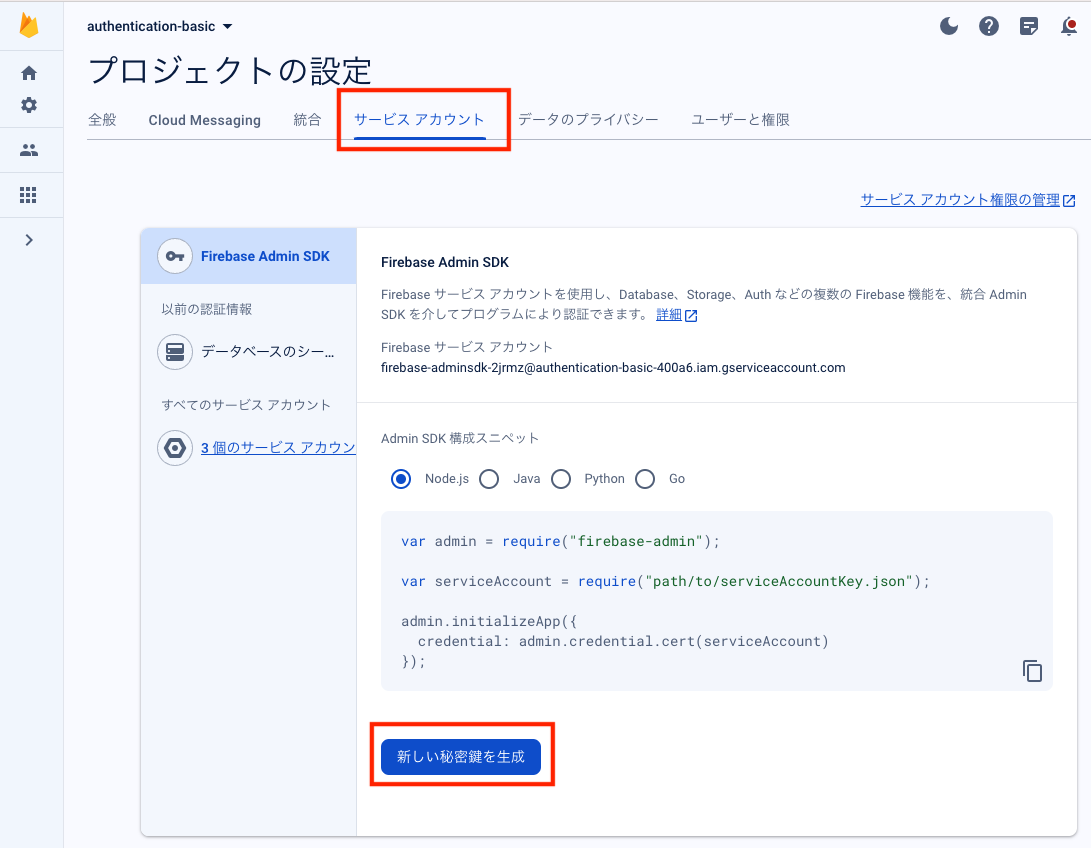
Firebase Consoleを開き、移行先プロジェクトの「プロジェクトの設定」ページにアクセスします。
「サービスアカウント」タブをクリックし、Firebase Admin SDKセクションの「新しい秘密鍵を生成」ボタンをクリックします。

jsonファイルがダウンロードされるので、authentication-migrationリポジトリ直下に serviceAccountKey.json という名前でコピーします。
3. Firebase Authenticationの有効化
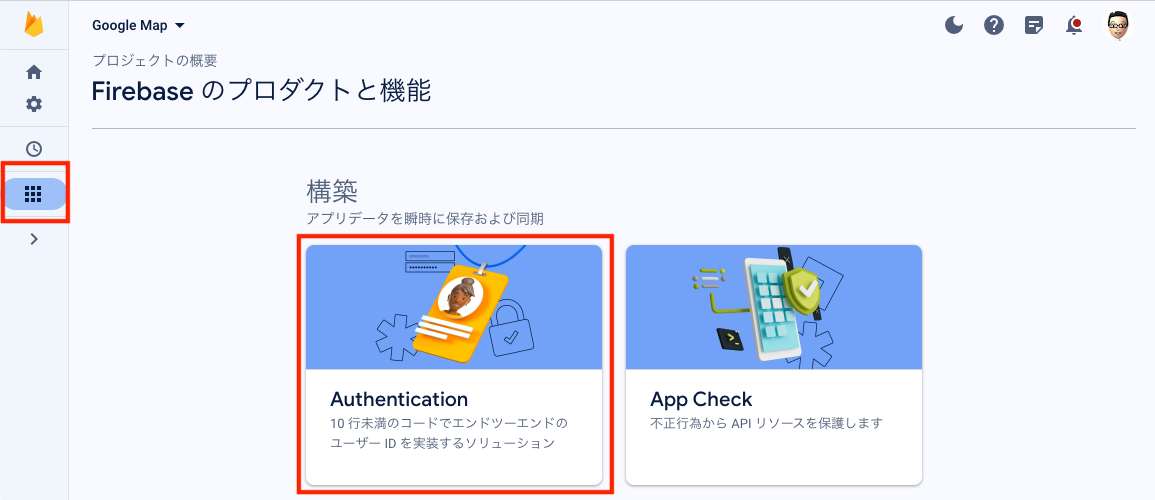
Firebaseコンソールにアクセスし、Firebase Authentication を有効化します。
左メニューの「全てのプロダクト」をクリック、表示された「Authentication」をクリックします。

「始める」をクリックします。

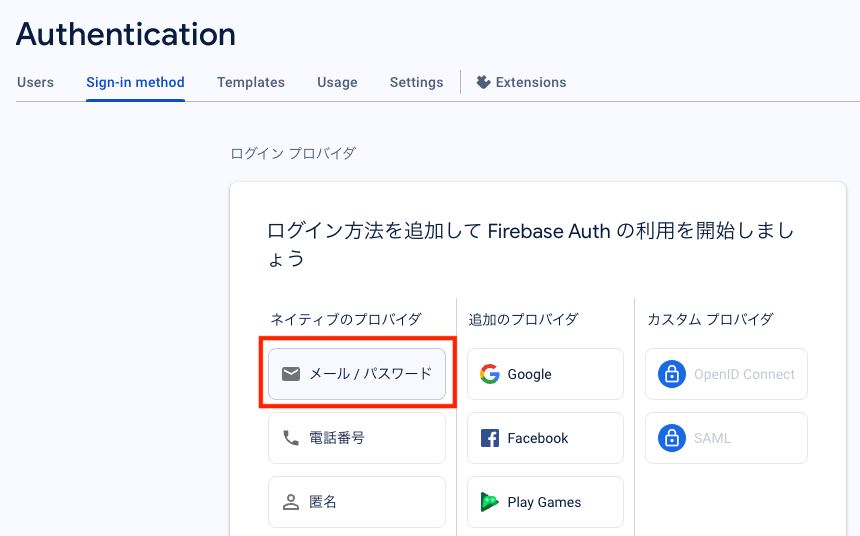
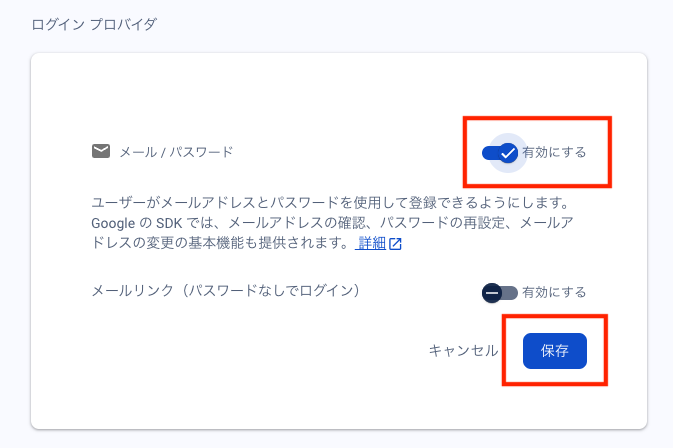
「Sign-in method」タブのログインプロバイダでは、「メール/パスワード」を選択します。

「メール/パスワード」の「有効にする」スイッチをオンにし、「保存」ボタンをクリックします。

4. NCMB会員管理のエクスポート
ニフクラ Mobile Backendからのデータのエクスポートは、次の手順で行います。
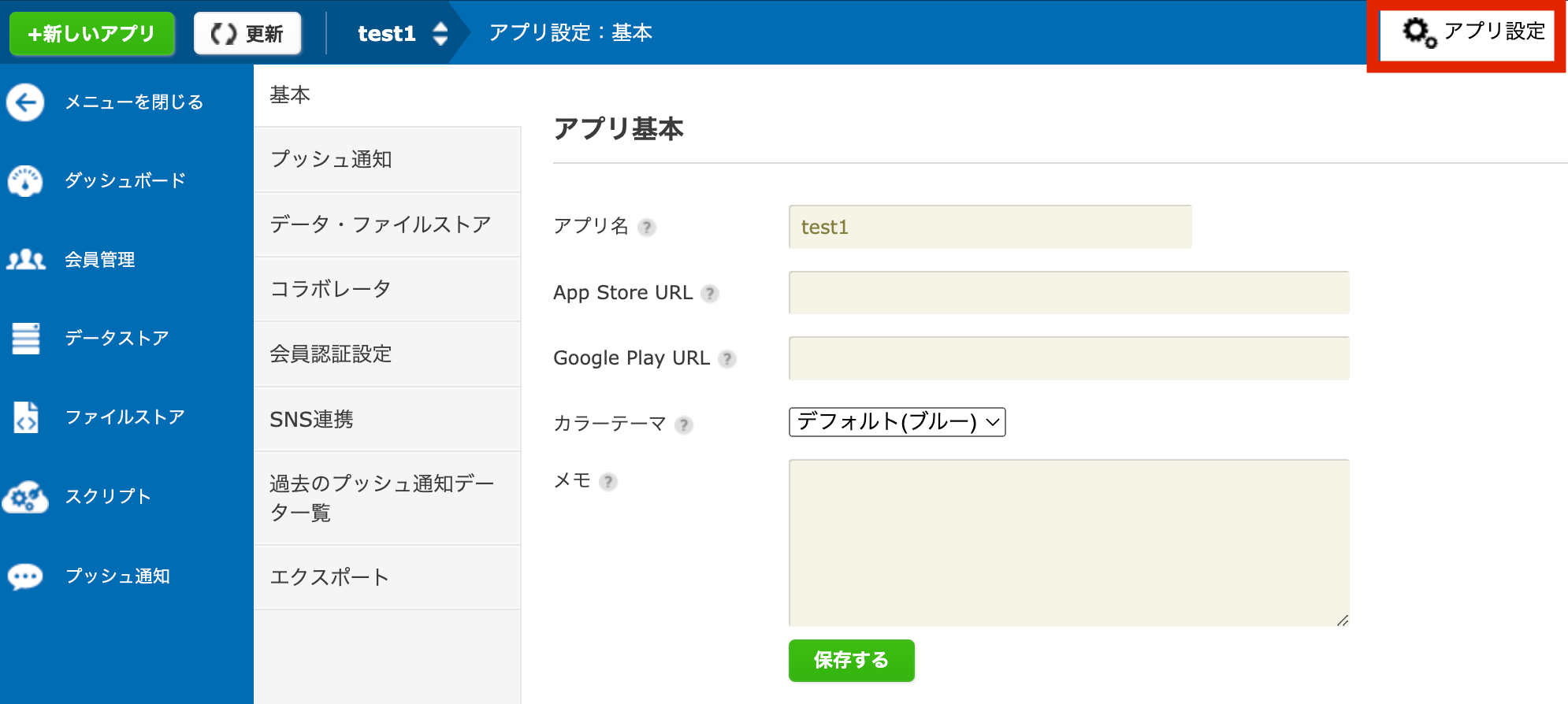
ニフクラ Mobile Backendでプロジェクトにアクセスし、右上のアプリ設定をクリック

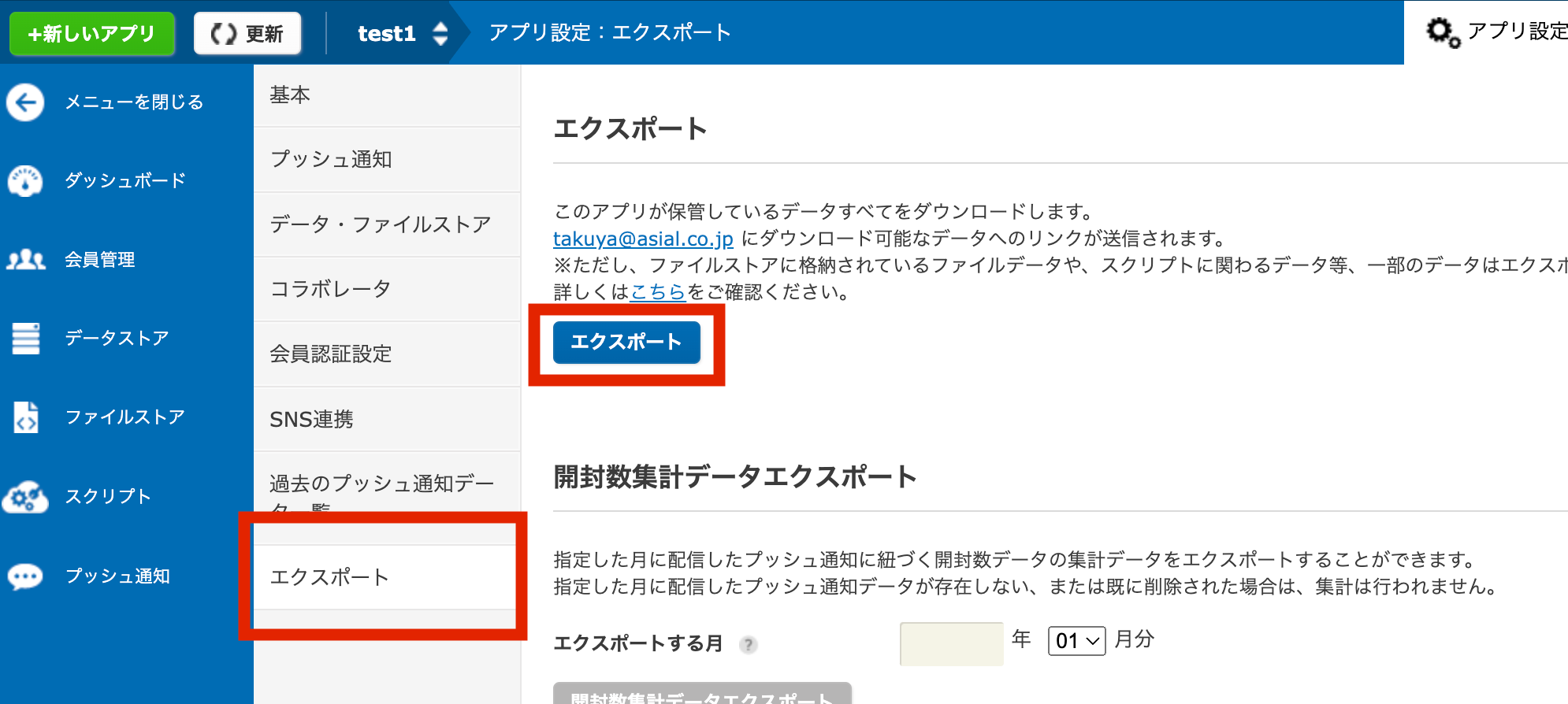
メニューから「エクスポート」を選択し、エクスポートボタンをクリック

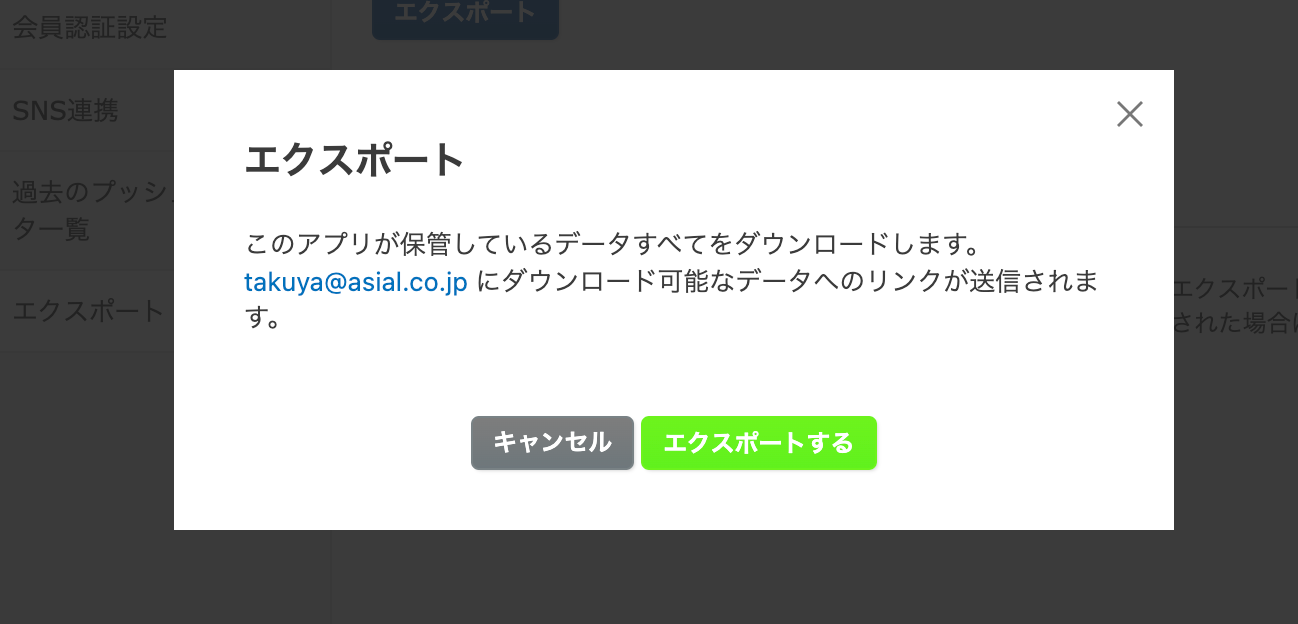
エクスポートダイアログでエクスポートを実行すると、登録されているメールアドレスにデータをダウンロードするURLが届きます

ダウンロードしたデータは、JSON形式でクラス毎に別々のファイルとして出力されます。会員管理のデータ移行では user.json を利用します。下の内容は、エクスポートされたJSONファイルの中身の例です。
ダウンロードした
user.jsをauthentication-migration/dataディレクトリにコピーします。
5. Firebase Authenticationへのインポート
インポートは、次のコマンドで実行します。ダウンロードしたサービスアカウントの秘密鍵の情報に基づき、クラウド上のプロジェクトにデータをインポートします。エミュレーターを利用する方法については後述します。
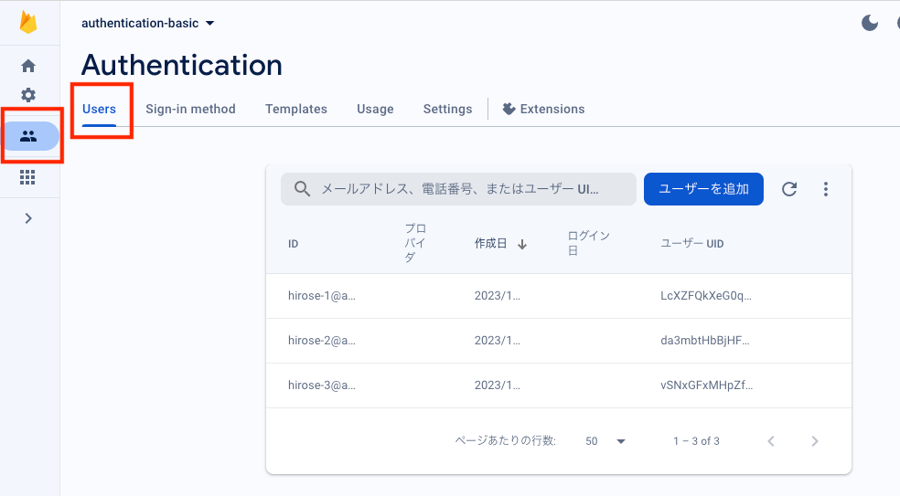
移行したデータを確認します。Firebase Consoleにアクセスし、左メニュー「Authentication」をクリックします。 さらに「Users」タブをクリックすると、移行したデータが表示されます。

実行ファイル (importWithEmail.js) の解説
importWithEmail.js 内の下記の部分 ( https://github.com/monaca-samples/authentication-migration/blob/311bdaa8b5e75a2ce10fa9a748920e4272495d64/importWithEmail.js#L18-L25 ) にて、NCMB会員管理データとFirbase Authenticationのデータをマッピングしています。
Authenticationへのインポートについての詳細は、下のドキュメントを参照してください。 このサンプルではNCMB側にmailAddressが存在する前提のコードになっています。NCMB側に保存されているデータの状況に応じて、登録するフィールドを調整してください。 メールアドレスを認証に使用していない場合は、電話番号やSNS認証の移行を検討してください。
エミュレーターを利用する
Firebaseのクラウド環境に接続して移行を行う前に、ローカル環境でFirebaseのエミュレーターを稼働させてデータの移行を検証できます。
Firebaseのエミュレーターを起動する。詳細はこちらを参照してください。
下記のコマンドで移行を実行する
まとめ
本項ではNCMB会員管理のデータをFirebase Authenticationに移行する方法を解説しました。この状態ではユーザーはログインできないため、パスワードの再設定を行う必要があります。次項でパスワード再設定を行うサンプルを解説します。
最終更新