パート 2 : Monaca Localkit と Monaca デバッガーとの連携
Monaca デバッガー は、Monaca アプリの検証とデバッグを、端末上でリアルタイムに行うためのアプリです。
Monaca Localkit を使用して、ローカル PC 上で Monaca アプリを開発する場合、プロジェクトファイルへの変更は、保存後、Monaca デバッガーへ即座にプッシュされます ( ペアリング済みであること )。
このパートで学習する内容は、次のとおりです。
Monaca デバッガー上で、プロジェクトを実行します。
Monaca Localkit と Monacaデバッガー間を、リアルタイムで同期させます。
Chrome DevTools を使用して、プロジェクトをデバッグします。
はじめに
Monaca デバッガーを端末にインストールします。
Monaca デバッガーのインストール方法 ( プラットフォーム別 ) は、こちら をご確認ください。
ステップ 1 : Monaca デバッガー上でのプロジェクトの実行
Monaca デバッガーと PC ( Monaca Localkit が実行中であること ) をペアリングします。詳細は、ペアリングとデバッグ をご確認ください。
ペアリング後、Monaca デバッガー上には、プロジェクトの一覧が表示され、Monaca Localkit 上には、接続されたデバッガーが表示されます ( 下のスクリーンショットを参照のこと )。ペアリングが失敗する場合には、ペアリングのトラブルシューティング をご確認ください。


3. Monaca デバッガー上で、プロジェクトを実行します。実行する場合には、Monaca デバッガー上に表示されたプロジェクト名をタップするか、または、Monaca Localkit の実行ボタンをクリックします。
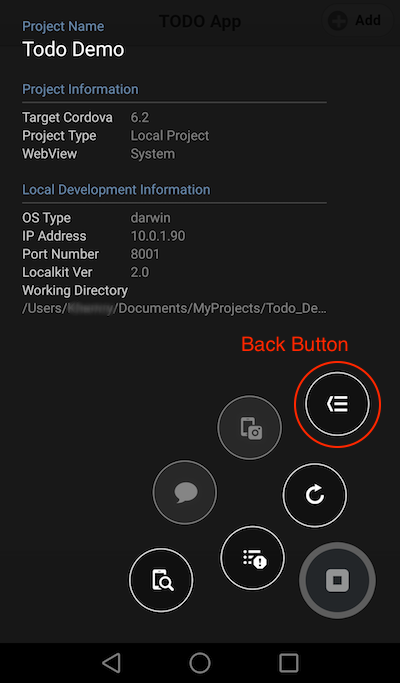
4. 下のスクリーンショットのような画面が、端末に表示されます。デバッガーメニュー上の戻るボタンをタップすれば、プロジェクト一覧画面に戻ります。


5. メモ帳アプリを実行して、新しいメモを追加してみましょう。次のように、新しいメモが表示されたら、プロジェクトは正しく動作しています。

ステップ 2 : Monaca Localkit と Monaca デバッガー間のリアルタイムでの同期
Monaca デバッガー上で、プロジェクトを実行します。
プロジェクトファイルに変更を加えて、保存しましょう ( 詳細は、 プロジェクトファイルの編集 を参照のこと )。たとえば、
index.htmlファイル内に記述されたアプリのタイトルを変更したり、または、style.cssファイル内で、ページのスタイルを変更してみましょう。また、Monaca Localkit のライブリロード機能は、デフォルトで有効化されています。よって、Monaca Localkit とデバッガー間で、リアルタイムの同期が行われます。オフにした場合、リアルタイムでの同期は行われません。

3. 保存された変更点は、Monaca デバッガー上のアプリに、即時に反映されます。反映されない場合には、デバッガーメニュー上の 更新 ボタンをタップすれば、最新の内容を反映できます。

ステップ 3 : Monaca デバッガーを使用した、プロジェクトのデバッグ
Monaca Localkit では、 Chrome DevTools を使用して、アプリをデバッグできます ( USB 接続を使用 )。USB デバッグを始める前に、USB デバッグの有効化の内容を読み、このデバッグ方法をサポートする Monaca デバッガーのバージョンをご確認ください。
Monaca デバッガー上で、プロジェクトを実行します。
デバッガーメニュー上で、
インスペクタボタンをタップします ( 下のスクリーンショットを参照のこと )。

3. Chrome DevTools が、ホスト PC 側で起動します。ここで、アプリの検証とデバッグを行えます。詳細は、Chrome DevTools の各機能の解説 ( DOM/スタイルの検証 、JavaScript のデバッグ など ) をご確認ください。また、Chrome DevTools を起動できない場合には、インスペクタが起動しない場合 をご確認ください。

Chrome DevTools は、Monaca Localkit から、直接、起動することもできます。その場合、Monaca Localkit 上で、デバッグ対象のプロジェクトを選択して、次に、[ ペアリング済みのデバッガー ] に表示されたデバッガーの インスペクタ ボタンをタップします ( 下のスクリーンショットを参照のこと )。

Monaca デバッガーが提供する機能に関しては、 機能の概要 をご確認ください。
Monaca CLI で USBデバッグを使用することもできます。 Monaca 提供のローカル環境用の開発ツールと Monaca デバッガーとの連携 を参照してください。
Monaca デバッガーを使うのは簡単です。 プロジェクトをさらに変更し、デバッガ上でどのように動作するかを確認してください。 モナカで開発をお楽しみください!
次へ:
最終更新