パート 2 : Monaca CLI と Monaca デバッガーとの連携
Monaca デバッガー は、Monaca アプリの検証とデバッグを、端末上でリアルタイムに行うためのアプリです。
Monaca アプリの開発時、Monaca CLI ( ローカル PC 側 ) と Monaca デバッガー ( 端末側 ) がペアリングされていれば、プロジェクトファイルに加えられた変更は、保存後、即座にデバッガー側に 「 プッシュ 」 されます。
はじめに
Monaca デバッガーを端末にインストールします。
Monaca デバッガーのインストール方法 ( プラットフォーム別 ) は、 こちら をご確認ください。
ステップ 1 : Monaca デバッガーとローカル PC のペアリング
ローカル PC 上で作成した Monaca アプリを、Monaca デバッガー上でデバッグ・検証をする場合には、ローカル PC と Monaca デバッガーをペアリングする必要があります。
Monaca デバッガーとローカル PC を接続する前に、次の点をご確認ください。
同じ WiFi または LAN ネットワーク上に、Monaca デバッガーとローカル PC が接続されていること。.
同じ Monaca アカウントを使用して、Monaca デバッガーとローカル PC にサインインしていること。
ローカル PC 側のファイアーウォールを無効化していること。
コマンドウィンドウ上で、プロジェクトのフォルダーまで移動し、monaca debug コマンドを実行して、Monaca デバッガーに接続します。実行すると、Monaca CLI 側では、デバッガーからのリクエストの待ち受けを開始します。

2. Monaca デバッガーを起動し、Monaca アカウントを使用してログインします。ログインのユーザー名とパスワードは、Monaca CLI のログイン時に使用したものと同じものを使用します。

3. Monaca デバッガー上に、ポップアップメッセージが表示され、Monaca デバッガーとホスト PC をペアリングするか聞かれます。[ ペアリング ] ボタンをタップします。

4. ペアリング後、Monaca デバッガーの ローカルプロジェクト 欄に、ローカルに置かれているプロジェクト名が表示されます。ペアリングに失敗した場合には、Monaca デバッガーとのペアリングが失敗する場合 をご確認ください。

デバッグを停止し、デバッガのペアを解除するには、Ctrl+c を押します。
ステップ 2 : Monaca デバッガー上でのプロジェクトの実行
1. Monaca デバッガーの [ ローカルプロジェクト ]上に表示されたプロジェクト名をタップして、アプリを実行します。
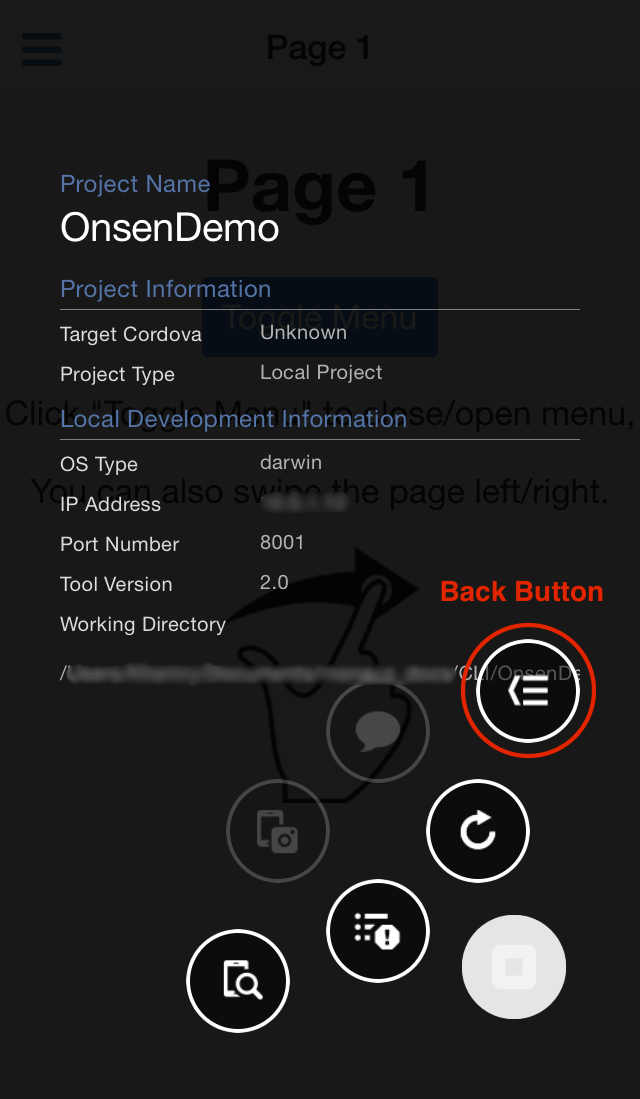
2. 下のスクリーンショットのように、プロジェクトが実行されます。プロジェクト一覧へ戻る場合には、デバッガーのメニュー画面へいったん戻り、 戻るボタンをタップします。


ステップ 3 : Monaca CLI と デバッガー間のリアルタイムでの同期
Monaca デバッガー上で、プロジェクトを実行します。
ファイル内のコードを変更してみましょう。たとえば、アプリの起動時に表示するページを 「 Page 2 」 に変更してみましょう。変更を行うには、最初に、
index.htmlファイルを開き、次に、<ons-sliding-menu>タグ内のmain-page属性の値を、page2.htmlに変更・保存します。変更後のコードは、次のとおりです。PC が Monaca Debugger に接続されている場合は、自動的にアップデートが更新され Page 2 が表示されます。

Monaca Debugger が提供する他の機能については、 デバッガーの機能 を参照してください。
Monaca CLI で USBデバッグを使用することもできます。 Monaca 提供のローカル環境用の開発ツールと Monaca デバッガーとの連携 を参照してください。
Monaca デバッガーを使うのは簡単です。 プロジェクトをさらに変更し、デバッガ上でどのように動作するかを確認してください。 モナカで開発をお楽しみください!
次へ:
最終更新